Topics¶
This worksheet focuses on HTML, CSS, and the basics of the Python web framework Flask. (We'll continue working on Flask in the upcoming week, with more Flask-related exercises coming in Worksheet 14.)
The main references for these topics are:
- Lecture 33 - HTML and CSS
- Lecture 34 - Planning our web apps
- Lecture 35 - HTTP and Flask
- web/ in the course sample code repository (contains the HTML documents, CSS styleheets, and Flask examples shown in Lecture)
- w3schools HTML tutorial
- w3schools CSS tutorial
- Flask tutorial
- JSFiddle - place to quickly test HTML+CSS without leaving your browser
Instructions¶
- Problem 1 is handled differently than the others:
- Tuesday discussion students: Problem 1 will be presented as an example at the start of discussion
- Thursday discussion students: Please complete problem 1 before discussion and bring your solution to discussion
- For the other problems:
- Work on these problems in discussion.
Stars¶
As with the previous worksheet, you'll need to download the HYG star database in SQLite format to complete these problems.
And for reminders about how to work with that database, you might refer back to the
I promise this is the last worksheet that will be based on the star database!
1. Star stats¶
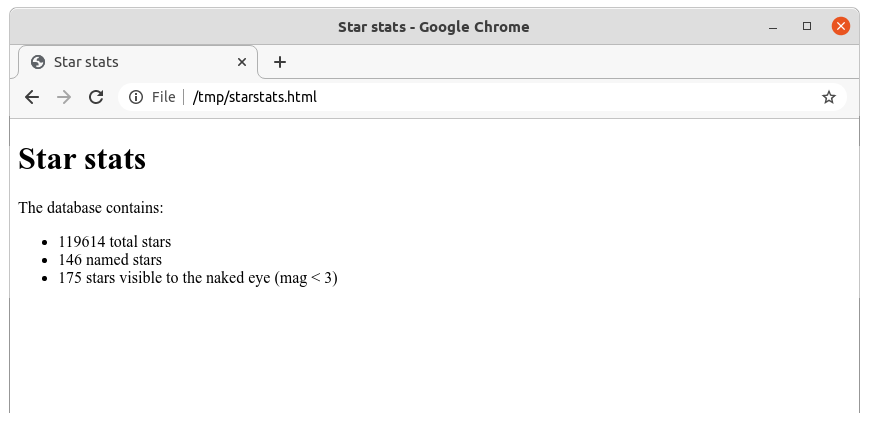
Write a Python program that connects to the star database and reports some statistics about it in HTML format. It should write to an output file called starstats.html, which when opened in a browser should look similar to the following:

To be clear, the program should compute the numbers and insert them into the HTML document dynamically, based on database queries. That way, the same program will generate accurate statistics each time it is run even if the database is modified.
2. Star superlatives¶
Here are three queries you could run against the SQLite database of stars we used for worksheet 12:
SELECT ra,dec,proper,mag FROM stars ORDER BY mag LIMIT 10;
SELECT ra,dec,proper,mag FROM stars ORDER BY mag LIMIT 10;
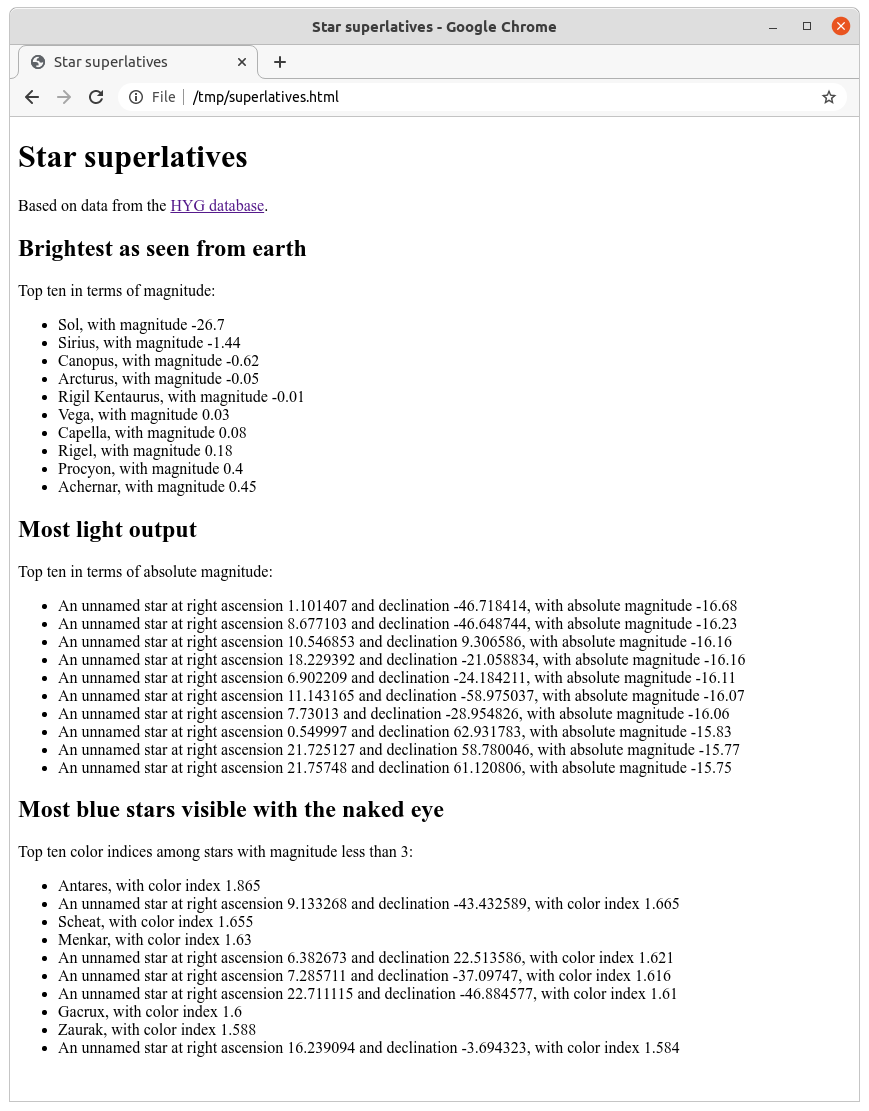
SELECT ra,dec,proper,ci FROM stars WHERE ci!='' AND mag<3 ORDER BY ci DESC LIMIT 10; -- see note belowWrite a program that makes these queries and then writes the results in the form of an HTML document called superlatives.html formatted and structured as in the image below. The link near the top of the file should go to https://github.com/astronexus/HYG-Database.

The point of this exercise is to get some practice generating HTML from Python by joining prepared sections (header, footer, h tags) with tags generated by loops that handle the results of the queries.
Note: The ci!='' is only needed in the last query due to a bug in my conversion of the HYG database to SQLite format: Some stars whose color indices are not present in the database have a text value of "" (empty string) in the database. The right way to handle this would be to have a null value for ci in those rows, in which case you'd be able to instead include ci NOT NULL in the query.
3. Superlative style (?)¶
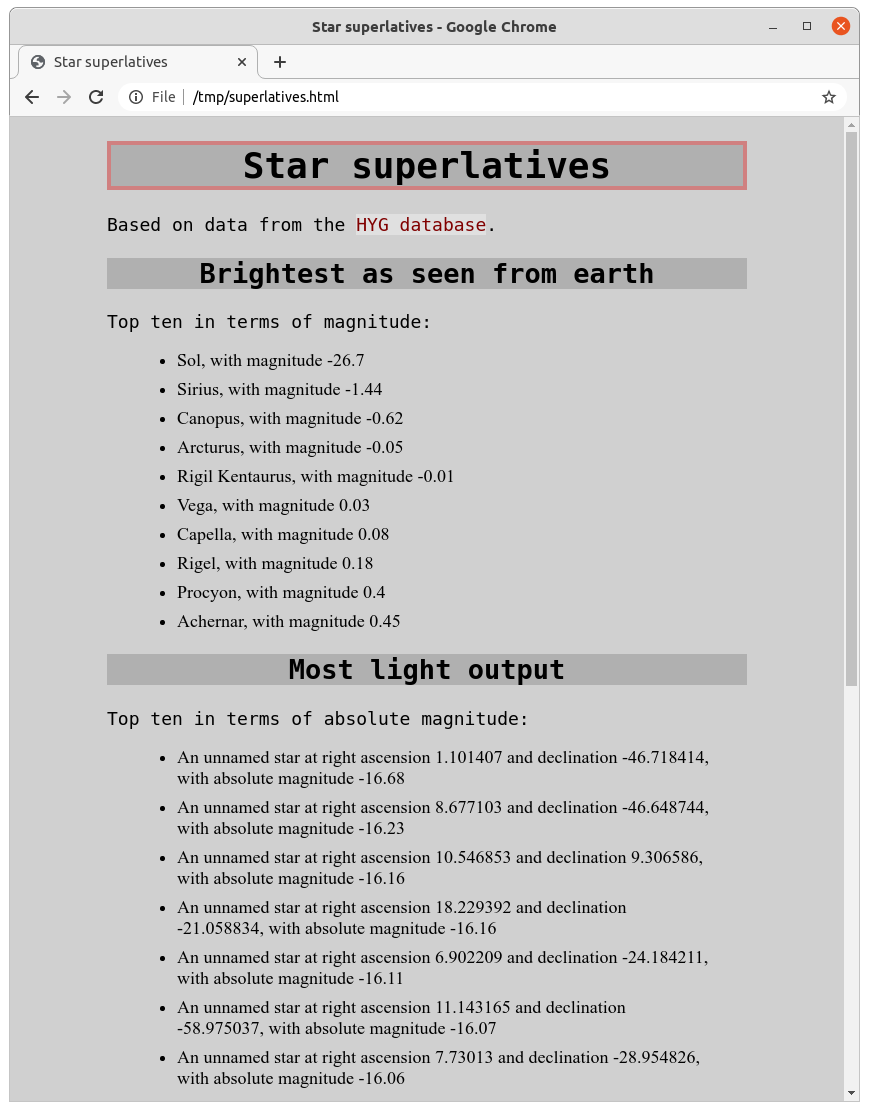
Create a CSS stylesheet for the superlatives.html document that was generated in exercise 2 that applies styles such as margins, widths, colors, borders, backgrounds, and fonts to the h1, h2, p, and li tags. As a first step, see if you can get the styled document to approximately match the image below. Then, if you like, you can experiment further with other ways to style the document.
(Rather than editing the superlatives.html document, I suggest you modify the original Python program that generated superlatives.html to also generate a link to a stylesheet, and then create the stylesheet by hand.)

Note: I'm not claiming that the styled document above represents good design, or that it is aesthetically or functionally superior to the unstyled HTML from problem 1. This problem is only meant to give you experience using CSS selectors. And since it can be hard to tell from an image, the sample style shown above uses a monospace font for the headings and paragraphs, and a serif font for the list elements.
4. Superlatives as a service¶
Write a Flask application that contains a single route, /superlatives/, which generates and returns the HTML document from problem 2 in response to HTTP GET requests.
As a first draft, you can make it so that it just returns a fixed string that you've prepared with the output of the program from problem 2. But to consider the problem finished, you should adapt the actual HTML generating code (which opens the database etc.) into the function which serves the route, so that the returned HTML is dynamically generated for each incoming request.
If your program is working correctly, then running it in the terminal should show something like
* Serving Flask app "superlatives" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)and, while it is running, visiting http://localhost:5000/superlatives/ or http://127.0.0.1:5000/superlatives/ on the same computer should show the same HTML generated by the program in problem 2.